Titel
Titel
Mit einem Title wird ein ein Inhalt in wenigen Worten zusammengefasst.
Überblick
Title sind statische Elemente, die den Inhalt in wenigen Worten beschreiben sollen.
Wann zu verwenden
Der Title ist für Bereich mit weiteren detailierten Inhalt zu verwenden oder um eine Überschrift zu setzen.
Formartierung
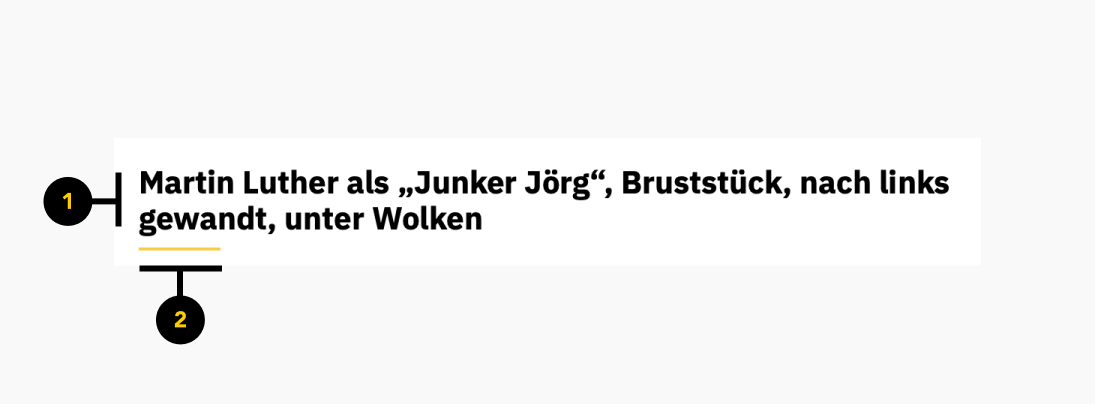
Anatomy
Der Titel besteht aus einem Text und aus einer Linie, die den Text unterstreicht.

Text
Unterstrich
Code
Dokumentation
Das folgende Storybook zeigt den Titel in einer Live Demo. Des Weiteren kann in dieser Testumgebung der mit verschiedenen Texten getestet werden.
Code
Titel mit Standardwerten
Beispiel: Titel mit der Übergabe aller möglichen props
Props
| property | propType | default | Optionen | description |
|---|---|---|---|---|
| text | string | type your title | Beschriftung des Titels |
Live Demo
Feedback
Helfe uns um diese Komponente/Pattern zu verbessern, indem sie Feedback geben, fragen stelle oder andere Kommentare auf Github hinterlassen.