Button
Button
Mit einem Button wird eine Aktion initialisiert. Über die Button-Beschriftung wird angegeben, welche Aktion ausgeführt wird.
Überblick
Button sind anklickbare Elemente, mit denen Aktionen ausgelöst werden. Über den hier zur Verfügung gestellten Button ist es möglich auf verschiedene Weise mit Seiten zu interagieren. Über die Button-Beschriftung wird dabei angegeben, welche Aktion ausgeführt wird.
Wann zu verwenden
Der Button ist für Verlinkung zu anderen Seiten zu benutzten.
Varianten
Für den Button stehen zwei Varianten zur Verfügung

| Variant | Purpose |
|---|---|
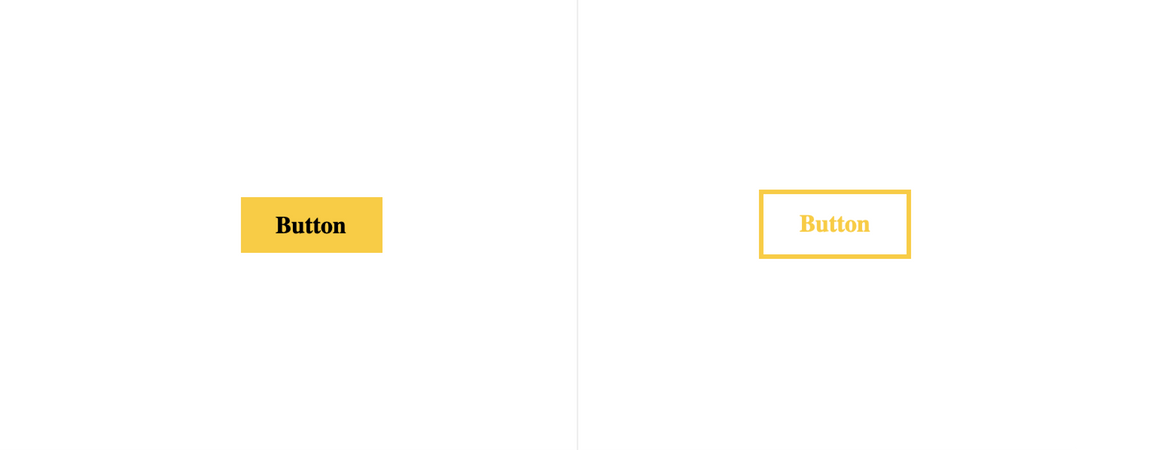
| Primary | Der primäre Button besteht aus einem ausgefüllten Container und einem Label für aktive und relevante Aktionen |
| Secondary | Der sekundäre Button besteht aus einem Rahmen und einem Label für zusätzliche nicht aktive Aktionen |
Größe

| Variant | Purpose |
|---|---|
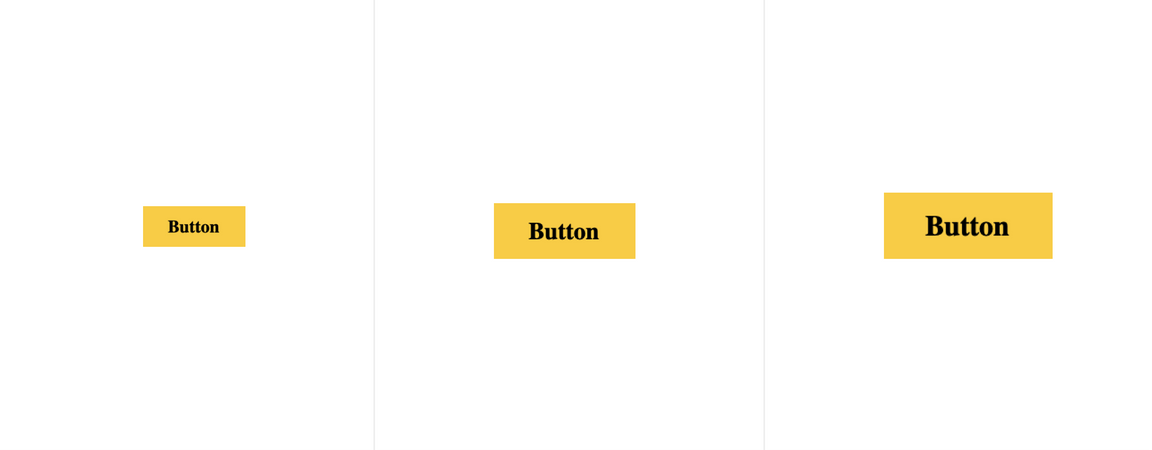
| Small | For less prominent, and sometimes independent, actions. Tertiary buttons can be used in isolation or paired with a primary button when there are multiple calls to action. Tertiary buttons can also be used for sub-tasks on a page where a primary button for the main and final action is present. |
| Medium | For the least pronounced actions; often used in conjunction with a primary button. In a situation such as a progress flow, a ghost button may be paired with a primary and secondary button set, where the primary button is for forward action, the secondary button is for “Back”, and the ghost button is for “Cancel”. |
| Large | For the least pronounced actions; often used in conjunction with a primary button. In a situation such as a progress flow, a ghost button may be paired with a primary and secondary button set, where the primary button is for forward action, the secondary button is for “Back”, and the ghost button is for “Cancel”. |
Formartierung
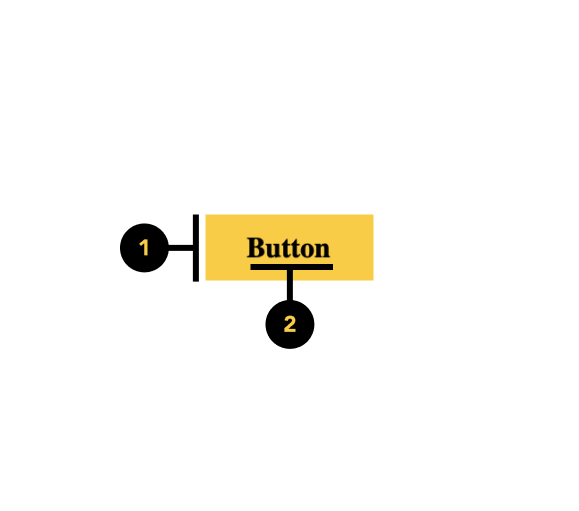
Anatomy
Der Button besteht aus einem Container und einem Label. Das Label ist dabei ein wichtiges Element, um die Aktion zu kommunizieren.

Container
Label
Code
Dokumentation
Das folgende Storybook zeigt den Button in einer Live Demo. Des Weiteren kann in dieser Testumgebung der Button mit verschiedenen Props und Variante getestet werden.
Code
Button mit Standardwerten
Beispiel: Button mit der Übergabe aller möglichen props
Props
| property | propType | default | Optionen | description |
|---|---|---|---|---|
| label | string | type your label | Beschriftung des Buttons | |
| primary | bool | true | true, false | Angabe über die Button-Variante |
| size | string | medium | small, medium, large | Festlegung der Größe, Standard |
| href | string | https://lucascranach.org | Die vollständige URL eines Links | |
| backgroundColor | string | null | Farbe des Button-Containers |
Inhalt
Label
Button-Beschriftungen sollten die Aktion des Button deutlich anzeigen. Um genügend Kontext bereitzustellen, verwenden die Inhaltsformel {Verb} + {Substantiv} für Schaltflächen, außer bei allgemeinen Aktionen wie “Fertig”, “Schließen”, “Abbrechen”, “Hinzufügen” oder “Löschen”.
Referenzen
- Mehmet Goktürk, The Glossary of Human Computer Interaction, Chapter 37 (The Interaction Design Foundation)
- Jakob Nielsen, OK-Cancel or Cancel-OK? The Trouble With Buttons (Nielsen Norman Group, 2008)
- Artem Syzonenko Buttons on the web: placement and order (UX Collective, 2019)
Feedback
Helfe uns um diese Komponente/Pattern zu verbessern, indem sie Feedback geben, fragen stelle oder andere Kommentare auf Github hinterlassen.